در عصر ارتباطات، اینترنت جهان اطلاعات محسوب می شود. به همین دلیل داشتن یک وب سایت به معنی داشتن یک پایگاه در فضای اینترنت است. در این مقاله قصد داریم با وب سایت آشنا شویم.
وب سایت چیست؟
بدون شک وب سایت ها به عنوان مهمترین عناصر فضای اینترنت شناخته می شوند. کلمه وب سایت سال ها است که به شکل پایدار مورد استفاده قرار می گیرد و ما در این مقاله قصد پاسخ دادن به یک سوال بزرگ و مهم را داریم: مفهوم وب سایت دقیقا چیست؟
صفحه مرکزی از هر وب سایت، صفحه خانه یا هوم پیج (Home Page) نام دارد. این صفحه معمولا اولین جایی است که پس از ورود به یک سایت مشاهده می کند. از جمله نام های دیگر این صفحه می توان به عبارات « Start page » و « Index page » اشاره کرد. کاربران از این صفحه می توانند وارد بخش های زیر مجموعه شده و گشت و گذار خود را ادامه دهند.
چرا باید وب سایت داشته باشیم؟
حضور دیجیتالی در فضای وب امکان انتشار متون، تصاویر و ویدیوهای شخص در اینترنت را فراهم می کند. افرادی که در کسب و کارها مشغول به کار هستند حتما به یک وب سایت نیاز دارند و این موضوع دلایل متعددی دارد: جهت اطلاع رسانی به کاربران و مشتریان پیرامون محصولات و سرویس ها، نشان دادن و ارائه کمپانی خود، فراهم سازی امکان برقراری ارتباط با بخش های مختلف و همچنین ارائه سرویس به شکل آنلاین.
داشتن یک وب سایت برای کاربران خصوصی می تواند شانس فعال بودن آن ها در رویدادهای عمومی و روزمره را فراهم کند. همچنین سایت های شخصی متعددی در فضای اینترنت با مضمون اطلاعات عمومی و یا سرگرمی ساخته شده اند.
با قرار دادن لینکی از وب سایت شخصی خود در پروفایل شبکه های اجتماعی متعدد نظیر توییتر، فیس بوک و اینستاگرام می توانید احتمال بازدید از محتوی خود توسط استخدام کنندگان مختلف، افراد علاقه مند به حوزه شما و یا آشنایان را بالا ببرید.
دسترسی و کیفیت انتقال محتوی در سایت ها قطعا یکی از اصلی ترین دلایل رشد این حوزه در فضای اینترنت بوده است. این رشد در طی سال های گذشته به شکل مداوم و رو به بالا ادامه پیدا کرده است.

طراحی سایت اختصاصی
آدرس وب سایت بسیاری از شرکت ها را می توان بر روی بیزینس کارت و یا امضای ثابت ایمیلی آن ها مشاهده کرد. وقتی که این آدرس را در نوار آدرس یک مرورگر نظیر کروم وارد کنید، صفحه خانه یا شروع وب سایت شرکت مورد نظر نمایش داده می شود. متناسب با ابعاد و اندازه هر وب سایت، بازدید کنندگان می توانند به صفحات زیر دسته متفاوت آن سر بزنند.
هایپرلینک و یا به عبارتی ساده تر، لینک ها، جهت متصل کردن اسناد HTML در یک وب سایت به کار می روند. لینک های مربوط به صفحات زیر دسته نظیر دپارتمان ها، دسته بندی محصولات و یا صفحات اطلاعاتی و فرم ها معمولا در یک نوار مخصوص در بالای صفحه هر وب سایت دیده می شوند.
این نوار جابجایی یا اصطلاحا navigation ، فقط در صفحه خانه قرار ندارد و با رفتن به هر بخشی از وب سایت می توانید به آن دسترسی داشته باشید. این نوار و امکان جابجایی برای کاربران ، جهت نظم دادن به گشت و گذار در وب سایت و مرور ساختار اصلی آن کاربرد دارند. امکان لینک دادن به صفحات مختلف از طریق تصاویر و همچنین متون محتوی هر وب سایت نیز فراهم است.
در بخش Footer هر وب سایت نیز لینک هایی جهت دسترسی به اطلاعات بیشتر از قبیل مالک اصلی سایت و قالب رسمی آن دیده می شوند.
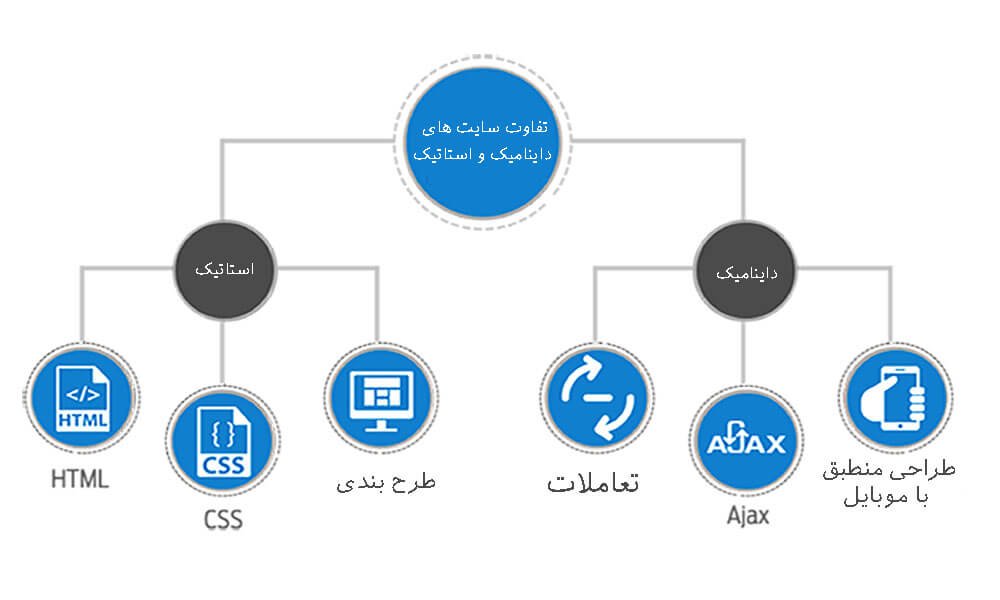
مقایسه سایت های استاتیک و داینامیک
اگر قرار است وب سایت شما فقط نقش یک کارت بیزینسی دیجیتال به همراه اطلاعات اصلی و پایه را ایفا کند، داشتن سایت معمولی و استاتیک کفایت می کند. اسناد HTML همراه با اطلاعات دلخواه در آدرس URL خاص بر روی سرور وب ساخته و ذخیره می شوند.
هنگامی که کاربر وارد آدرس مربوطه در فضای وب می شود، یک صفحه HTML ساکن دقیقا شبیه به آنچه که در سرور ذخیره شده است را مشاهده می کند. اما اگر یک وب سایت نیاز به آپدیت مکرر اطلاعات و محتوی خود داشته باشد چه راهکاری وجود دارد؟ در وب سایت های ساکن، تغییرات مد نظر مدیران سایت باید به شکل دستی و در قالب کد HTML برای هر صفحه زیر دسته سایت اعمال گردند.
در وب سایت های داینامیک نیازی به طی کردن این مرحله نیست ، چرا که سرور وب به طور مکرر هر باری که سایت باز شود، آن را رفرش می کند. در این سایت ها به جای ارائه ادامه دار و دائمی صفحات ساکن HTML ، سرور می تواند صفحات را به شکل خودکار و مطابق با آخرین به روز رسانی تغییر دهد. سایت های داینامیک مبتنی بر یک تمایز بزرگ و دقیق بین محتوی و نمایه طراحی می شوند. هر دو جنبه مذکور زمانی که سایت در مرورگر باز شود به شکل خودکار چیده می شوند.
در نتیجه سایت های داینامیک به سرور های قوی تری به نسبت سایت های استاتیک نیاز دارند. همچنین یک دیتابیس خوب نظیر MySQL جهت مدیریت کردن عناصر هر وب سایت نیاز است.
در حالت عمومی، وب سایت های داینامیک به قالب های از قبل تعیین شده و طراحی مخصوص نیاز دارند. سپس این قالب ها به کمک محتوی اختصاصی پر خواهند شد. این دسته از وب سایت ها به دلیل میزان انعطاف پذیری خود بسیار محبوب هستند.

طراحی سایت استاتیک ( ساکن)
مزایا: هزینه طراحی و مدیریت کردن این دسته از سایت ها پایین است. اسناد اچ تی ام ال فقط یک بار ایجاد می شوند و دیگر دستخوش تغییری نخواهند شد. اگر هدف از ایجاد سایت استاتیک ارائه اطلاعات همیشگی و دائم باشد، قطعا هزینه های کمتری به نسبت سایت های داینامیک خواهد داشت. همچنین با توجه به بارگذاری صفحات توسط سرور و بدون هیچ تغییری، سرعت آن ها نیز بسیار بالاتر است. سرور های این قبیل از وب سایت ها به جز ذخیره سازی دیتا نیاز به هیچگونه کاکرد دیگری ندارند.
معایب: اطلاعات قدیمی و نادرست را باید به صورت دستی در صفحات HTML وب سایت های استاتیک تغییر داد و این کار به زمان و تلاش زیادی نیاز دارد. برای این کار به دانش برنامه نویسی نیاز خواهید داشت. همچنین به برنامه FTP جهت انتقال اسناد HTML به سرور وب نیاز خواهد بود.
طراحی سایت داینامیک
مزایا: سایت های داینامیک به دلیل انعطاف پذیری بالای خود محبوب هستند. با توجه به جدا بودن دو جنبه محتوی و نمایه، تغییرات مربوط به محتوی توسط کاربران و بدون نیاز به اطلاعات برنامه نویسی امکان پذیر است. معمولا یک ویرایشگر متن همیشه در دسترس است. سایت های داینامیک یک مزیت دیگر نیز دارند که آن هم واکنش نشان دادن به ورودی کاربران است.
معایب: ساخت یک سایت داینامیک عموما به یک سیستم مدیریتی نظیر CMS نیاز دارد. راه اندازی این سیستم ها علاوه بر دانش پایه HTML ، به آشنایی مناسب با زبان های کد نویسی از قبیل PHP و Perl نیازمند است.
سروری که سیستم بر روی آن راه اندازی می شود به یک دیتابیس نیاز دارد. متناسب با ابعاد پروژه مد نظر، سایت های داینامیک به نسبت وب سایت استاتیک به منابع سروری بیشتری نیاز دارند.
طریقه ساخت وب سایت
متناسب با نوع و ابعاد وب سایت مورد نظر، سه راهکار احتمالی جهت ساخت سایت شخصی وجود دارند. در گذشته اکثر افراد کد نویسی کامل سایت را به کمک ویرایشگر HTML تنظیم می کردند، اما در حال حاضر کیت های ساخت وب سایت و سیستم های مدیریت محتوی متعددی در دسترس هستند که عملا کار ما را ساده تر از گذشته کرده اند.
اگر تجربه کافی و مرتبط در زمینه کد نویسی را ندارید، تنوع زیادی از ارائه کنندگان سرویس تخصصی وجود دارد که می توانید از بین آن ها بهترین انتخاب را انجام دهید. این تیم ها با دریافت مبلغ قابل قبول، کار راه اندازی و مدیریت وب سایت شما را به شکل حرفه ای آغاز خواهند کرد.
قدم اول : بسته های طراحی وب سایت
برای تولید وب سایت شخصی خود حتما نباید یک برنامه نویس حرفه ای باشید. به کمک کیت های طراحی وب سایت می توان این پروسه را تنها با چند کلیک طی کرد. در نهایت کافیست یک قالب از قبل آماده شده و مناسب را انتخاب و بر روی سایت خود قرار دهید.
تمامی این موارد را می توان به شکل سیستماتیک و در ویرایشگر WYSIWYG تغییر داد و متناسب با نیازهای مختلف شخصی سازی کرد. امکان پیش نمایش تمامی تغییراتی که می دهید از طریق دکمه Preview فراهم است.
پس از نهایی شدن نمایه وب سایت شما، نوبت به پر کردن صفحات وب فردی و متعدد آن از محتوی مختلف نظیر متن، تصاویر و ویدیوها خواهد بود. اگر کیت طراحی و ساخت سایت در کنار یک سرویس دهنده هاست تهیه شده باشد، نسخه نهایی وب سایت به محض اتمام مراحل مذکور آماده رونمایی خواهد بود. ساخت یک وب سایت از طریق کیت های آماده مزایای متعددی دارد: امکان طراحی سایت با این روش بدون نیاز به دانش برنامه نویسی وجود دارد. امکان ایجاد تغییرات مد نظر و شخصی سازی ها از طریق ویرایشگر فراهم خواهد بود.
اما یک نکته منفی در مورد استفاده از کیت های طراحی سایت، انعطاف پذیری محدود این سیستم ها است چرا که تنها به تنظیمات پیش فرض خاصی در طراحی محدود هستید.
قدم دوم : انواع سیستم های مدیریت محتوا
اگر حس می کنید آماده ورود به ماجرا و ساخت یک وب سایت هستید و ترسی از زبان های برنامه نویسی نظیر HTML و PHP ندارید، می توانید از یک سیستم مدیریت محتوی ( CMS ) جهت اطمینان از انعطاف پذیری استفاده کنید.
پس از نصب یک سیستم مدیریت محتوی، این سیستم می تواند اطلاعات و محتوی سایت شما را به شکل جداگانه و بدون ارتباط با طراحی قالب در دیتابیس مدیریت کند. در نتیجه یک وب سایت داینامیک در دسترس خواهد بود که تمامی کاربران به خوبی به آن دسترسی دارند.
سیستم های مدیریت محتوی برای کاربرد شخصی و همچنین بیزینسی مناسب هستند. سیستم های CMS به شکل نرم افزارهای متن باز و بهینه در دسترس هستند و عموما به شکل رایگان در اختیار کاربران قرار دارند.
از جمله بهترین سیستم های مدیریت محتوی موجود در فضای اینترنت می توان به وردپرس، جوملا، دروپال و تایپو3 اشاره کرد. این سیستم ها را می توان همراه با هزاران پلاگین مختلف استفاده کرد. مزیت استفاده از افزونه ها نیز شخصی سازی وب سایت متناسب با نیازهای فردی و شرکتی است.
محتوی مختلف نظیر متون، تصاویر و ویدیو ها را می توان به کمک ویرایشگر به روز رسانی کرد. این ویرایشگر شباهت زیادی به کیت طراحی سایت دارد. به این نوع از نرم افزار های مدیریت محتوی، سیستم های front end می گویند.
عملیات امن وب سایت ها فقط با نصب نرم افزار به اتمام نمی رسد. در نتیجه یک سیستم مدیریت محتوی همیشه باید توسط یک ادمین اصلی (مدیر کل) مدیریت شود. این کار شامل انجام به روز رسانی ها و همچنین نظارت بر عملکرد سیستم مدیریتی می شود.
ادمین اصلی در پس زمینه سایت مشغول به کار است و در نتیجه باید دانش اولیه مربوط به زبان برنامه نویسی سیستم های CMS را داشته باشد.
قدم سوم : سایت های HTML
اگر قصد شخصی سازی کامل وب سایت خود را دارید، باید حتما سورس کد اسناد HTML و یا قالب های شخصی CMS را از اول و به شکل کاملا اختصاصی طراحی کنید.
این گزینه تنها برای کاربران شخصی در دسترس است آن هم زمانی که دانش لازم را در اختیار داشته و یا مشتاق یادگیری آن باشند. بیشتر شرکت های بزرگ در این زمینه کار را با برون سپاری پیگیری می کنند و نیازی به استخدام متخصصین نخواهند داشت.
یک سایت ساده و استاتیک را می توان تنها با دانش پایه از HTML یا CSS طراحی کرد. افراد تازه کار می توانند به سراغ ویرایشگر هایی بروند که بر پایه WYIWYG کار می کنند. در این صورت می توانید تاثیر تغییراتی که اعمال می کنید را در هر لحظه بر روی ساختار، نمایه و طراحی سایت مشاهده کنید.
از آنجایی که وب سایت های حرفه ای باید استاندارد های امنیتی خاصی را دنبال کنند و کارکرد مناسب و خاصی داشته باشند، پیشنهاد می شود حتما از کمک یک برنامه نویس، طراح وب سایت و یا تیم مرتبط در سایت های بیزینسی استفاده کنید.
رعایت حق کپی رایت
قرار دادن محتوی در فضای اینترنت از هر زمان دیگری آسان تر شده است، اما قبل از انتشار هر صفحه باید حتما از ابعاد حقوقی و کپی رایت صفحات آگاه باشید تا در صورت انتشار آن ها با مشکلات حقوقی مواجه نشوید.
کپی رایت آنلاین: قوانین کپی رایت در فضای اینترنت نیز وجود دارند. اگر متون، تصاویر، ویدیو ها و فایل های موسیقی را بدون کسب اجازه و ذکر منبع در سایت خود منتشر کنید، امکان شکایت از شما وجود دارد. مدیران و دارندگان وب سایت ها تنها می توانند از محتوی بدون محدودیت کپی رایت استفاده کنند.