فرض کنید شما مدیر یک شرکت یا صاحب یک تولیدی یا دارای یک کسب و کار هستید. اولین قدمی که برای تبلیغ محصول یا خدماتتان برمی دارید چیست؟ شاید بگویید این که معلوم است! فضای مجازی، بنرهای تبلیغاتی و … .
در عصر ارتباطات، دنیای اینترنت تبدیل شده به دهکده ای که کدخدای آن سیستمی است به نام گوگل ! پس اگر بخواهیم با مردم در ارتباط باشیم، داشتن یک سایت اینترنتی اجتناب ناپذیر است.
با ما همراه باشید تا ببینیم چگونه می توانیم از طریق این کدخدا خودمان را به دهکده جهانی بشناسانیم.
طراحی سایت شرکتی ، مهم ترین گام بازاریابی
بازاریابی یکی از مهم ترین ارکان رونق یک کسب و کار است. در این عصر، مهم ترین ابزار تبلیغ میان افراد، اینترنت و فضای مجازی می باشد. برای داشتن یک پایگاه حرفه ای معتبر در اینترنت می بایست اقدام به طراحی سایت شرکتی کرد. این امر توسط شرکت طراحی سایت به بهینه ترین و ایده آل ترین شکل ممکن انجام می گیرد.
یک سایت خوب چه ویژگی هایی دارد؟
یک سایت خوب چگونه می تواند کاربران را به خود جذب کرده و آن ها را تبدیل به مشتری کند؟ و از کجا می توان فهمید که وب سایتی که داریم خوب است یا خیر؟
از وب سایت جهت آموزش و بالا بردن اطلاعات مشتریان، جذب بازدید کننده و مخاطبین بیشتر و فروش محصولات و سرویس استفاده می شود. هدف نهایی و اصلی هر وب سایت تبدیل بازدیدکنندگان به موقعیت های مناسب بازاریابی و در نهایت خریدار و مشتری است.
امکانات یک سایت حرفه ای
چیزی که باعث تمایز یک سایت شرکتی با سایر سایت ها می گردد، امکانات آن می باشد. مخاطب سایت شرکتی باید بتواند به تمام توقعاتی که از سایت یک شرکت دارد برسد. به عنوان مثال افرادی که از سایت شرکتی دیدن می کنند، قصد آشنایی با محصولات یا خدمات آن شرکت و یا ارتباط با آن و عواملش را دارند.
در برخی موارد هم گاهی سوال فرد سبب می شود فرد از سایت بازدید کند. در این قسمت امکانات یک سایت شرکتی را معرفی می کنیم:
۱- صفحه درباره ما
صفحه درباره ما در سایت یکی از صفحات مهم است که در واقع معرفی کسب و کار و خدمات شما و نیز معرفی کادر نیروهای انسانی را به عهده دارد.
۲- صفحه تماس با ما
یکی از اهداف مهم سایت ها، رساندن مخاطب از صفحات مختلف به صفحه تماس با شرکت می باشد. بدین صورت است که بازدیدکننده سایت تبدیل به مشتری می شود. پس رسیدن به آن باید آسان و قابل هضم باشد.
۳- بخش مشاوره آنلاین
بخش مشاوره آنلاین، تقریبا مهم ترین بخش ارتباط با کاربر محسوب می شود. به همین دلیل می بایست سوالات کاربر را در اسرع زمان و به بهترین شکل ممکن، پاسخ داد. این بخش در سایت های پزشکی که پاسخگویی به سوالات پزشکی ارائه میدهند اهمیت بسزایی دارد .
۴- قسمت مقالات
چه سایت فروشگاهی و چه سایت هایی که خدمات خاصی ارائه می دهند و بخصوص سایت پزشکی، باید برای آگاهی بیشتر مخاطب در رابطه با زمینه خدماتی خود، مطالبی ارائه دهند. این مطالب در قالب مقاله به نمایش در می آید. لذا از این بخش نباید غافل بود.
۵- معرفی محصولات ( برای سایت فروشگاهی)
مهم ترین بخش برای سایت فروشگاهی همین بخش است. در سایت فروشگاهی عکس محصولات، مانند ویترین مغازه است. پس می بایست بهترین محصولات، با بهترین کیفیت عکس و دقیقترین جزئیات به نمایش گذاشته شود.
۶- معرفی خدمات
پزشکان و یا صاحبان کسب و کارهایی که خدمات خاصی را ارائه می دهند، اساس کارشان، بیان همان خدمت می باشد. سایت یک شرکت معماری را در نظر بگیرید. این شرکت خدماتی از قبیل ساخت، بازسازی، تامین مصالح و … ارائه می دهد. این موارد باید در دسته معرفی خدمات جای بگیرند.
۷- بخش نظرات و سوالات کاربران
نظرات کاربران می تواند اعتبار مقاله شما را بالا ببرد. چرا که اطلاعات تکمیلی و ارتباط مدیر با کاربر تقویت می شود. پس این بخش را دریابید!
۸- بخش اتصال به درگاه بانکی
اگر سایت شما فروشگاهی باشد، می توانید جهت فروش آنلاین محصولات خود برای اتصال به درگاه بانکی، اقدام نمایید.
۹- بخش گالری عکس و ویدئو
یکی از بخش های منو می تواند بخش بایگانی عکس ها و ویدئوهای موجود در سایت باشد. این بخش می تواند به بازدید کنندگان سایت کمک کند تا سریعتر به محصول مد نظر خود برسند.
۱۰- بخش جستجوی محتوای درون سایت
همان طور که می دانید برای جستجوی یک مورد خاص در میان انبوهی از اطلاعات موجود در سایت ابزار جستجو بسیار مفید و اجتناب ناپذیر می باشد.
۱۱- نوبت دهی اینترنتی
این قسمت بویژه در طراحی سایت نوبت دهی آنلاین پزشکی بسیار حائز اهمیت است.
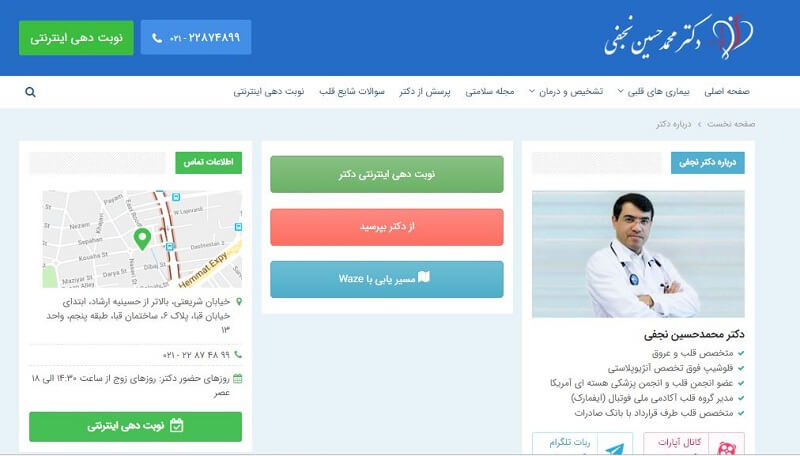
نمونه طراحی سایت شرکتی و پزشکی
یکی از خدمات شرکت های طراحی سایت به منظور طراحی سایت شرکتی، اتود اولیه طراحی سایت منطبق بر خواسته کارفرما و تحقیق و بررسی های صورت گرفته می باشد. این موضوع در مورد طراحی سایت های پزشکی نیز صدق می کند.

قیمت طراحی سایت شرکتی
قیمت طراحی سایت، بسته به نوع سایت، خواسته کارفرما، اهداف سایت و … متفاوت است. اگر طرح خواسته شده، منحصر به فرد باشد طبیعتا هزینه طراحی آن بیشتر می شود. اما باید بگوییم بسیاری از سایت های معتبر، طراحی ساده و در عین حال کاربر پسندی دارند و صرفا با تولید محتوای خوب و بهینه اعتبار زیادی نزد گوگل کسب کرده اند.
شخصی سازی وب سایت ها
یکی از قواعد اصلی و مهم ما در بهینه سازی وب سایت ها، شخصی سازی است. چرا که وب سایت شخصی می تواند میزان تبدیل بازدیدکنندگان به مشتری را تا حد زیادی بالا ببرد. برای رسیدن به این سطح از شخصی سازی باید برای هر مرحله از چرخه بازدیدکنندگان و خریداران، محتوای خاصی جهت ارائه داشته باشید.
ارائه محتوای بهینه و مفید به کاربران
مهمتر از قالب سایت و طراحی آن، محتوای درون سایت می باشد. راهی که بازدید کننده سایت طی میکند تا به مشتری تبدیل شود، مانند نقشه گنج است. محتوای ارائه شده توسط شما در هر مرحله باید متناسب با آن مرحله باشد و بتواند مشتری را جذب خود کند.

اصول طراحی سایت شرکتی
به قول جمله معروف “زیبایی در نگاه بیننده است” ، طراحی وب سایت توسط کاربران وب سایت داوری می شود و نه صاحبان وب سایت. فقط ظاهر یک سایت خوب نیست که بر قابلیت استفاده از آن تاثیر می گذارد بلکه عملکرد آن نیز مهم است (استفاده از آن چقدر آسان است). بر این اساس، اصول طراحی وب سایت را در این ده مورد خلاصه می کنیم:
۱- هدف مشخص
طراحی خوب وبسایت، همیشه متناسب با نیاز کاربر است. آیا بازدید کنندگان وب سایت شما به دنبال اطلاعات ، سرگرمی ، نوعی تعامل هستند یا با تجارت شما ارتباط برقرار می کنند؟ هر صفحه از وب سایت شما باید هدف مشخصی داشته باشد و نیاز خاصی را برای کاربران وب سایت خود به بهترین وجه ممکن برآورده سازد.
۲- اطلاعات قابل هضم برای کاربر
افرادی که در وب هستند تمایل دارند اطلاعات را سریع بخواهند ، بنابراین مهم است که اطلاعات را طوری قرار دهید که برای خواندن و هضم کردن آسان باشد. برخی از تاکتیک های مؤثر در طراحی وب شما شامل موارد زیر است: سازماندهی اطلاعات با استفاده از عناوین و زیر عناوین ، استفاده از bullet و …
۳- نوع فونت
توجه داشته باشید که ظاهر فونت و نوشته های صفحات شما باید متناسب باشد. هم از لحاظ اندازه هم شکل و … .

۴- رنگ ها
یک پالت رنگی که به خوبی به آن فکر شده باشد می تواند سبب بهبود تجربه کاربر شود. رنگهای مکمل باعث ایجاد تعادل و هماهنگی می شوند. استفاده از رنگ های متضاد برای متن و پس زمینه باعث می شود خواندن روی چشم آسان شود.
رنگ های پر جنب و جوش، احساساتی ایجاد می کنند و باید از آن ها استفاده کرد (به عنوان مثال برای دکمه ها و فراخوانی به اقدامات). نکته آخر: فضای سفید / فضای منفی در ارائه ظاهری مدرن و بدون حاشیه به وب سایت شما بسیار مؤثر است.
۵- تصاویر
یک تصویر می تواند هزار کلمه صحبت کند ، و انتخاب تصاویر مناسب برای وب سایت شما می تواند به موقعیت یابی برند و ارتباط با مخاطبان هدف شما کمک کند. اگر عکس های حرفه ای با کیفیت بالا به صورت دستی ندارید ، برای ارتقای ظاهر وب سایت خود ، بودجه ای برای تولید عکس های یونیک در نظر بگیرید.
همچنین استفاده از اینفوگرافیک ، فیلم و گرافیک را مد نظر داشته باشید زیرا این موارد می توانند در برقراری ارتباط ، بسیار موثرتر از حتی بهترین نوشته ها باشند.

۶- جهت یابی
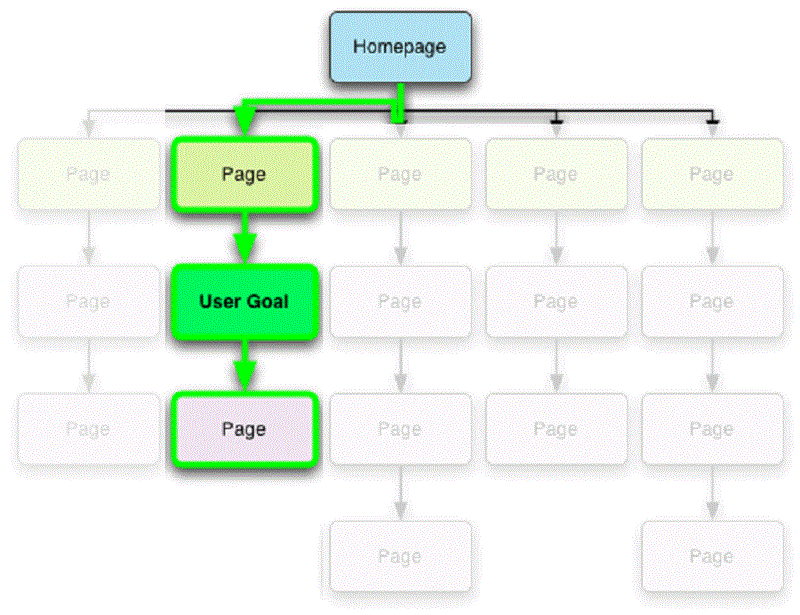
جهت یابی یعنی اینکه کاربران در سایت شما به چه میزان سختی یا آسانی، فعالیت یا حرکت می کنند. از تاکتیک های جهت یابی موثر می توان به سلسله مراتب منطقی صفحات، طراحی دکمه های قابل کلیک و پیروی از «قانون سه کلیک» است. قانون سه کلیک به این معنی است که کاربران می توانند اطلاعات خود را در طی سه کلیک پیدا کنند.
۷- طرح بندی شبکه ای
قرار دادن محتوا به طور تصادفی و نامنظم در صفحه وب شما می تواند کاری کند که ظاهر سایت شما به هم ریخته به نظر برسد. طرح بندی های شبکه ای، محتوا را به بخش ها ، ستون ها و باکس هایی تنظیم می کنند که در راستای هم قرار می گیرند و هماهنگ و متعادل به نظر می رسند. این امر منجر به طراحی بهتر وب سایت می شود.
۸- طراحی الگوی “F” برعکس
مطالعات ردیابی چشم مشخص کرده است که افرادی که از راست به چپ می نویسند و میخوانند (مثل افراد فارسی زبان)، صفحه نمایش رایانه را با الگوی “F” برعکس اسکن می کنند.
به جای تلاش برای مجبور کردن جریان بصری بیننده ، وب سایت های طراحی شده به طور موثر با رفتار طبیعی یک خواننده کار می کنند و اطلاعات را به ترتیب اهمیت (از راست به چپ و از بالا به پایین) نمایش می دهند.

۹- زمان load شدن
همه از وب سایتی که دیر لود می شود، متنفر هستند. نکاتی که روی بارگذاری صفحه موثرتر است شامل بهینه سازی اندازه تصویر (اندازه و مقیاس) ، ترکیب کد به یک فایل مرکزی CSS یا JavaScript و به حداقل رساندن HTML ، CSS ، JavaScript (فشرده شده برای افزایش سرعت بار آنها) می شود.
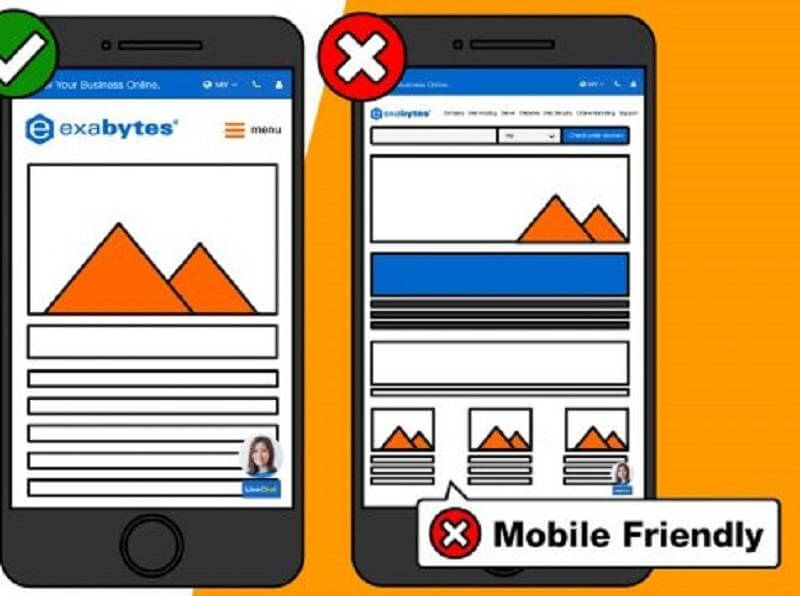
۱۰- موبایل فرندلی بودن (طراحی واکنشگرا)
اکنون دسترسی به وب سایت ها از دستگاه های مختلف با اندازه های مختلف صفحه عادی امری عادی است ، بنابراین مهم است که وب سایت شما موبایل فرندلی یا ریسپانسیو باشد. اگر وب سایت شما موبایل فرندلی نیست ، می توانید آن را با یک طراحی واکنشگرا بازسازی کنید (این بدان معناست که وب سایت شما با عرض صفحه های مختلف تنظیم می شود).
تولید محتوای سایت
برای این کار نیاز به تولید محتوای قوی دارید. محتوای بهینه شده و در یک کلام مطلبی که به درد مخاطب بخورد و دقیقا جواب سوال او باشد. بدین ترتیب گوگل برای شما امتیاز بیشتری قائل شده و شما را به رتبه های اول ارتقا میدهد.
تاثیر سئو سایت
سئو در واقع هنر رتبه بندی سایت است. یعنی کاری کنیم سایتمان در رتبه اول گوگل قرار بگیرد. این هنر شامل ترفندها، روش ها و تجربه ی کافی است. پس طراحی سایت شرکتی تنها به راه اندازی سایت ختم نمی شود. برای شناخته شدن در اینترنت محتوای بهینه سازی شده نیز اهمیت به سزایی دارد.