در عصر رشد روز افزون گوشی های تلفن همراه ، موتور های جست و جو و نتایج آن ها روز به روز در حال بهبود هستند تا رضایت کاربران به دست آید. اسکیما مارک آپ (Schema Markup) که اسنیپت های کاربردی و مفصلی را برای موتورهای جستجو و درک صفحات وب ایجاد می کنند از جمله جدیدترین ابزار های رتبه بندی شما هستند.
در این مقاله ، در مورد ارتباط مارک آپ های اسکیما و سئو صحبت خواهیم کرد. با ما همراه باشید.
اسکیما مارک آپ چیست؟
نشانه گذاری اسکیما ، که به آن ها عنوان داده های ساخت یافته نیز داده شده است ، زبان مربوط به موتور های جستجو است. این زبان از واژگان معنایی خاصی استفاده می کند. این مارک آپ ها در واقع کدی هستند که برای درک واضح تر اطلاعات به موتورهای جستجو داده می شوند تا درک محتوای شما آسان شود.
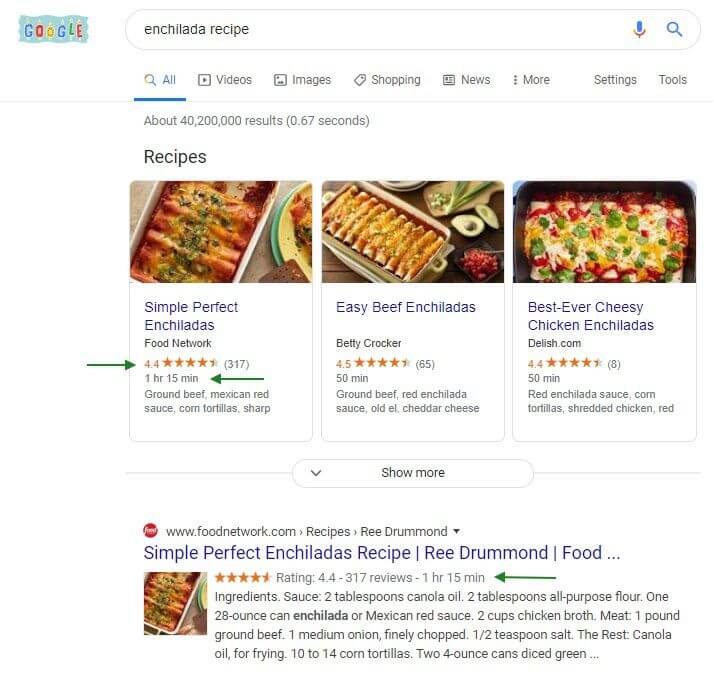
در نتیجه اطلاعاتی دقیق تر و بهتر در قالب اسنیپت های موتور جست و جو در اختیار کاربران قرار می گیرد. این اطلاعات در زیرِ عنوان هر صفحه اینترنتی در بخش نتایج دیده می شوند.
مارک آپ های اسکیما ، اسنیپت های قوی و دقیقی را ایجاد می کند که گوگل به کمک آن ها می تواند اطلاعات خوبی را به کاربران نشان دهد.

مزایای اسکیما مارک آپ بر سئو وب سایت ها
در شرایطی که وضعیت ترافیک ارگانیک برخی وب سایت ها در حال کاهش است، نشانه گذاری یا اسکیما مارک آپ یک استراتژی هوشمندانه جهت بهبود تعداد کلیک های صفحه نتایج موتور های جست و جو به حساب می آید و در این شرایط برند های مختلف بهتر دیده می شوند.
با استفاده از این ابزار ها می توانید حضور وب سایت و برند خود در سئو محلی گوگل با نام Google My Business را بهبود بخشید و برای سایت خود رنکینگ بهتری به دست آورید.
این مورد برای سایت هایی که تخفیفات و معاملات ویژه را تبلیغ می کنند گزینه ایده آلی است، چرا که مارک کردن اسکیما به سایت ها این امکان را می دهد تا خود را در عرصه رقابت بالا بکشند و عملکرد بسیار بهتری داشته باشند.
یک دلیل اصلی برای اهمیت بسیار بالای اسکیما مارک آپ این است که می توان از آن برای بالا بردن رنک هر سایتی با کاربری خاصی استفاده کرد. در نتیجه سایت شما در صفحه نتایج گوگل رنکینگ بالاتری می گیرد.
با این که اسکیما مارک آپ یک فاکتور مستقیم در گرفتن رنکینگ بالا به حساب نمی آید ، تاثیر آن در میزان کلیک ها می تواند به مرور زمان یک تاثیر مسقیم بر روی ورودی ارگانیک شما داشته باشید.
موتور جست و جوی گوگل در حال حاضر علاقه زیادی به اسکیما دارد و پیش بینی ما این است که در آینده نیز این علاقه را از دست نخواهد داد.
طبق دیتای جمع آوری شده توسط quicksprout ، در ۳۶.۶۰ درصد از جست و جو ها حداقل یک اسنیپت وجود دارد که آمار قابل توجهی به شمار می رود.

ارتباط بین نشانه گذاری اسکیما و سئو
وقتی یک چیز بسیار پرطرفدار و محبوب باشد، در صورت عدم استفاده از آن معمولا از رقیبان خود جا می مانید. اما یک بخش از این موضوع وجود دارد که احتمالا شما را غافلگیر می کند:
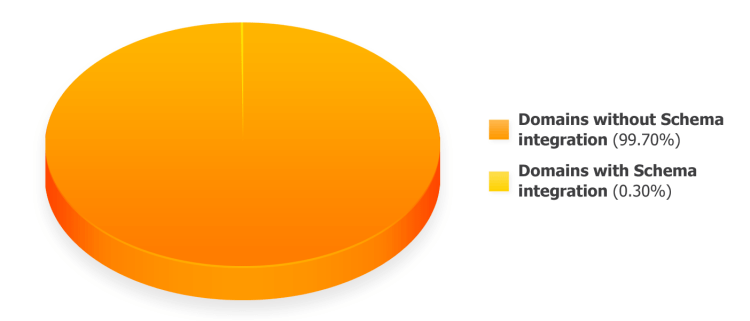
فقط ۰.۳۰ دامنه ها معمولا از اسکیما مارک آپ استفاده می کنند: یعنی از هر ۳۳۰ دامنه اینترنتی فقط یک دامنه!
پس اگر فکر می کنید در اجتناب از اسکیما تنها هستید، باید بگوییم که این اصلا تصور درستی نیست. هنوز هم فرصت دارید تا قبل از فراگیر شدن اسکیما ( که هنوز به این موضوع خیلی نزدیک نیستیم ) از مزایای ویژه آن بهره بگیرید.
اما دلایل اصلی که اکثر دارندگان وب سایت ها از اسکیما در محتوی خود استفاده نمی کنند چیست:
- به نظر کار سختی است
- به زمان نیاز دارد

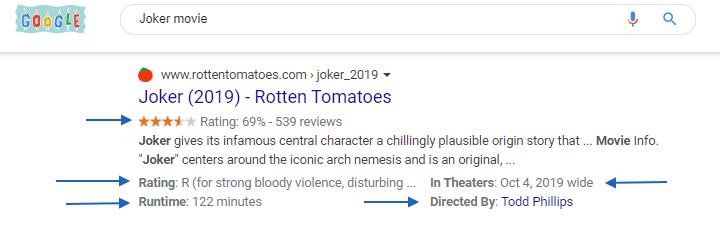
همانطور که می توانید ببینید ، اسکیما به گوگل کمک می کند تا نتایج جست و جوی پیشرفته و با جزئیات و اطلاعات دقیقی تولید کند.
و در اکثر موارد ، این اسنیپت های حرفه ای حتی قبل از خود لینک ظاهر می شوند. نشانه گذاری یا همان اسکیما مارک آپ بیش از 100 مورد را شامل می شوند که گوگل از این ساختار ها برای نمایش در SERP (صفحه جستجو) پشتیبانی می کند.
- کتاب
- دوره های آموزشی
- رویداد ها
- کسب و کار های محلی
- فیلم ها
- محصولات
- اپلیکیشن و نرم افزار

- CreativeWorkSeason رسانه ها: برنامه تلویزیونی، رادیو، بازی های ویدئویی و...
- CreativeWorkSeries هر برنامه چند قسمتی مثل سریال تلویزیونی، سریال رادیویی، کتاب های چند جلدی و...
- اپیزود و قسمت ها
- بازی
- رسانه
- ارگان ها و ادارات
آیا اسکیما می تواند سئو را بهبود بخشد؟
وارد کردن میکرو دیتای اسکیما در کد اچ تی ام ال به کراولر های موتور جست و جو کمک می کند تا هر چه بهتر محتوی صفحات را پردازش کنند.
این موضوع می تواند به هر چه بهتر دیده شدن شما کمک کند. با این حال باید بگوییم که وارد کردن اسکیما ( یا هر گونه علامت گذاری ساختاری ) در کد را نمی توان یک هک خرابکارانه و کوتاه مدت سئو در نظر گرفت – به جای آن ، اسکیما را به عنوان یک ابزاری در نظر بگیرید که کمک می کند محتوی شما بهتر توسط موتور های جست و جو خوانده شوند.
آیا اسکیما منجر به بهبود رنکینگ جست و جو می شود؟
خیر. در حال حاضر چنین امکانی وجود ندارد. گوگل ادعا می کند که وارد کردن میکرو دیتای اسکیما در حال حاضر به عنوان یک سیگنال رنکینگ در نظر نمی گیرند. با این حال اسنیپت های وب سایت شما به کمک آن بهبود پیدا می کنند و سایت شما به شکل قوی تر در نتایج گوگل نمایش داده می شود.
چگونه از مارک آپ های اسکیما برای تولید اسنیپت های مناسب استفاده کنیم؟
اسکیما از یک سلسله مراتب اطلاعاتی جهت سازماندهی محتوی استفاده می کند. محدوده آیتم ، نوع آیتم و ویژگی آیتمی در کنار هم فعالیت می کنند تا محتوی مهم شما در وب سایت شناسایی شوند.
محدوده آیتمی ( Itemscope ) یک تگ بدنه میکرو دیتای اچ تی ام ال است که اطلاعات مربوط به یک موضوع یا چیز خاص در سایت را محصور می کند
نوع آیتم ( Itemtype ) یک تگ است که کنار مورد قبلی اضافه می شود که نشان می دهد موضوع محتوی قرار گرفته در هر بخش چیست.
ویژگی هر آیتم ( Itemprop ) یک تگ تکی است که یک بخش خاص هر موضوع را که در هر محدوده قرار گرفته است تشریح می کند.
سایت schema.org این موضوع را به کمک فیلم معروف آواتار تشریح می کند. در مثال مربوط به دیتای ساختار بندی شده زیر می توانید نحوه استفاده از سه تگ Itemscope , Itemtype و Itemprop را ببینید:
<div>
itemscope itemtype =”http://schema.org/Movie”>
<h1>itemprop=”name”>Avatar</h1>
Director:
itemprop=”director”>James Cameron (born August 16, 1954)
itemprop=”genre”>Science fiction
<a href=”../movies/avatar-theatrical-trailer.html”>itemprop=”trailer”>Trailer</a>
</div>
<p style=”text-align: left;”></p>
بدون اسکیما، کد به حالت زیر در می آید:
<div>
<h1>Avatar</h1>
Director: James Cameron (born August 16, 1954)
Science fiction <a href=”../movies/avatar-theatrical-trailer.html”>Trailer</a>
</div>
میکرو دیتای اسکیما از موارد زیر استفاده می کند:
- از Itemscope برای گروه بندی کردن محتوی مرتبط
- از Itemtype برای نشان دادن این موضوع که محتوی گروه بندی شده مربوط به یک فیلم است
- تگ های Itemprop ( نام ، کارگردان ، ژانر و پیش نمایش فیلم ) تا جزئیات تکی فیلم را مشخص کند
مارک آپ و علامت گذاری اسکیما
علامت گذاری اسکیما می تواند شامل آیتم های تعبیه شده درون هر محدوه آیتمی ( Itemscope ) اصلی باشد. در مثالی که پایین تر آن را با هم مرور می کنیم، خواهید دید که چگونه یک محدوده آیتمی برای شخصی دیگری در داخل محدوده آیتم فیلم تعبیه شده است.
تگ های ویژگی آیتم ( Itemprops ) بیشتری نیز مرتبط با جزئیات این شخص در اینجا قرار دارند.
<div itemscope itemtype =”http://schema.org/Movie”>
<h1 itemprop=”name”>Avatar</h1>
<div itemprop=”director” itemscope itemtype=”http://schema.org/Person”> Director: <span itemprop=”name”>James Cameron</span> (born <span itemprop=”birthDate”>August 16, 1954</span>)
</div>
<span itemprop=”genre”>Science fiction</span>
<a href=”../movies/avatar-theatrical-trailer.html” itemprop=”trailer”>Trailer</a>
</div>
انواع ساختار های اسکیما
در مثالی که بالا مشاهده کردید ، اسکیما به شکل میکرو دیتا ارائه شده است. اما انواع مختلفی از مارک آپ برای اسکیما وجود دارد که در ادامه با هم بررسی می کنیم.
میکرو دیتا Microdata
به دسته ای از تگ هایی که از لغت های خاصی استفاده می کنند تا یک آیتم و جفت های اسمی را تشریح کند میکرو دیتا گفته می شود که از خطوط کد های اچ تی ام ال برای تعریف کردن محتوی در هر صفحه استفاده می کند.
همین موضوع به موتور های جست و جو کمک می کند تا هرچه بهتر اطلاعات را بفهمند و نتایج بهتری در اختیار کاربران خود قرار دهند.
اما از آن جایی که روش های علامت گذاری میکرو دیتا می تواند تا حدی سخت و پیچیده شود ، ابزار JSON-LD ساخته شد تا یک گزینه دیگر برای اضافه کردن اطلاعات ساختاری به صفحات مختلف سایت باشد.
JSON-LD
به جای استفاده از خطوط چند گانه کد اچ تی ام ال ، JSON-LD از یک کد جاوا استفاده می کند تا زبان اسکیما را به صفحه اضافه کند. JSON-LD از همان زبان اسکیمای استاندارد به عنوان میکرو دیتا استفاده می کند. با JSON-LD می توانید هرگونه فرمت اسکیما را مورد استفاده قرار دهید.
RFDa
گوگل از نوع دیگری از علامت گذاری اسکیما با نام RDFa استفاده می کند. این یک افزونه اچ تی ام ال ۵ است که دیتای لینک شده را پشتیبانی می کند. درست مثل میکرو دیتا ، آر دی اف اِی نیز از تگ HTML برای تشریح معنای محتوی برای موتور های جست و جو بهره می گیرد. RDFa را می توان به متن بدنه یا عناوین اچ تی ام ال در صفحه اضافه کرد.
چگونه علامت گذاری اسکیما را در صفحات سایت خود قرار دهیم؟
همانطور که مثال های مربوط به دیتای ساختار بندی شده نشان دادند ، اسکیما می تواند تا حدی پیچیده باشد، آن هم زمانی که با نحوه اضافه کردن کد به شکل دستی آشنا نباشید.
خوشبختانه راه های دستی و ابزار هایی برای افزودن اسکیما به محتوی وجود دارند. برای اضافه کردن علامت های اسکیما در صفحه چند گزینه پیش روی خود دارید.
اضافه کردن دستی اسکیما به کمک HTML
همانطور که در مثال بالا نشان داده شد ، می توانید به شکل مستقیم اچ تی ام ال را به صفحه خود اضافه کنید تا علامت گذاری اسکیما نیز انجام شود. با استفاده از سایت schema.org می توانید کد های میکرو دیتای مرتبط برای اطلاعات صفحه را پیدا کرده و آن را به شکل دستی به اچ تی ام ال صفحه بیافزایید.
وارد کردن دستی اسکیما مارک آپ به کمک Javascript
همچنین می توانید لغت های مربوط به اسکیما را از سایت schema.org بگیرید تا خطوطی از کد های جاوا JSON-LD ایجاد کنید که می توان آن ها را به بدنه یا عنوان صفحات مختلف اضافه کرد.
استفاده از دستیار گوگل برای علامت گذاری دیتای ساختار بندی شده
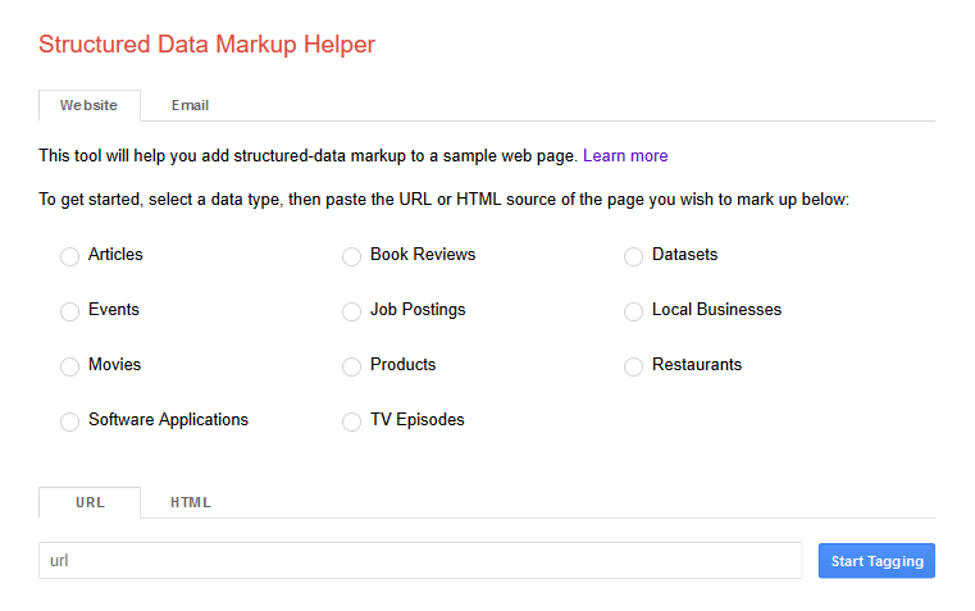
به جای افزودن دستی کد می توانید از تولید کننده علامت گذار اسکیمای گوگل استفاده کنید و دیتای ساختاربندی شده اچ تی ام ال ایجاد نمایید و یا دیتای جاوا را وارد صفحه خود کنید.

برای استفاده از این ابزار باید مراحل زیر را طی کنید:
- در ابزار وب مستر گوگل از گزینه Structured Data Markup Helper استفاده کنید.
- نوع دیتای مورد نظر خود جهت مارک آپ و علامت گذاری را انتخاب نمایید.
- آدرس URL یا کد HTML صفحه مورد نظرتان را در اینجا قرار دهید.
- محتوی روی صفحه را انتخاب کرده و آن را با عناصری که باید علامت گذاری شوند تطابق دهید.
- کار اضافه کردن عناصر دیتای ساختار بندی شده را ادامه دهید.
- میکرو دیتا را انتخاب کرده و اچ تی ام ال جدید را به صفحه خود اضافه کنید. اگر در حال استفاده از JSON-LD هستید ، باید گزینه مربوط به آن را انتخاب کنید و بلوک مخصوص اسکریپت را به بالای بخش مورد نظر در صفحه خود بیافزایید.
آژانس دیجیتال مارکتینگ همیار سیستم